khi duyệt web ta thấy một số trang web có banner mà trên đó có trình diễn ảnh có cạnh mờ dần rất đẹp. VD:

Không biết họ làm thế nào nhỉ?
Sau một thời gian mầy mò tìm hiểu, nay xin hướng dẫn để thầy cô nào muốn làm mà chưa biết cách có thể tham khảo. Cách làm này không biết đã đúng chưa (mong các chuyên gia đừng cười)!
Chúng ta dùng Photoshop để làm ảnh.
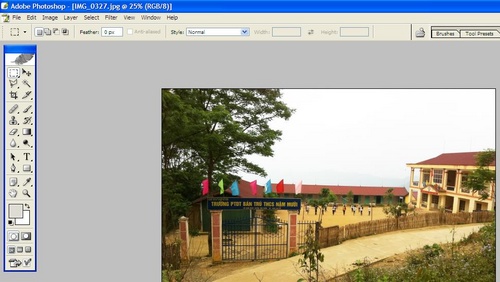
Bước 1: Mở Photoshop, chọn ảnh cần sửa để đưa vào banner.
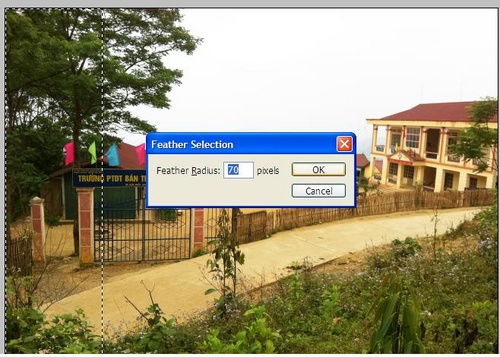
Bước 2: Nhấn phím M (Hoặc chọn công cụ: Rectangula Marquee Tool), chọn vùng cần làm mờ. VD như ảnh sau:

Bước 3: Sau khi chọn vùng cần làm mờ, nhấn Ctrl + alt + D, hiện bảng Feather Selection, chọn thông số cao VD 70->100 như hình:

Bước 4:Nhấn phím Delete được hình như sau:

Nếu muốn làm mờ thêm các cạnh hoặc góc khác làm tương tự.
Có ảnh mờ cạnh rồi các thầy cô tiếp tục dùng PTS để tạo banner như bình thường. Sau đó dung thêm các phần mềm tạo banner như Aleo Flash Intro Banner Maker 2.4.99 chẳng hạn để tạo thêm các hiệu ứng động. Vậy là ta đã có một banner có hình như ý phải không nào!






0 nhận xét:
Đăng nhận xét